Since August 2011, when Bootstrap was first released, it gained immense popularity in the world of web design and web development. Remember that it started with a style that is completely guided by CSS style sheets, and has grown into a powerful, mobile, customizable, front-end workgroup with many new features, including a host of JavaScript plug-ins, tools and icons, hand shapes and more components, we can safely say that Bootstrap is very advanced.
In this text we will talk about Bootstrap 4 with an alpha version which is an incomplete version and is not yet suited for production. There are big changes in this version. There are many new options available, and customization options.
Although there may be some disagreements about what is the best CSS framework, however, almost every web designer will agree that it can build almost everything with Bootstrap, and the rest, especially if they take the time to deconfigure the predefined Bootstrap style style.
Why Designers Want Bootstrap
If you are a designer, you are most likely enjoying designs based on the Bootstrap framework. Here are some reasons why designers like Bootstraps:
It’s free. Bootstrap is open source. You do not need to withdraw your credit card.
Powerful network system. Bootstrap gives you the best adaptive and mobile network available. It is easy to use and flexible, allowing you to create scheduling prototypes and easy to customize.
Adjustment. Bootstrap can be completely customized according to your needs. This means that you can create a variety of designs from it, leaving the basic appearance of Bootstrap samples. CSS and JavaScript can be overwritten, so it’s no problem to work with it.
Fast development. Bootstrap offers CSS and JavaScript components that can be reused to easily create the functionality and elements you need for your designs.
Excellent documentation. Bootstrap has great documentation that will help you understand every part of the workflow, whether you are a beginner or a professional.
Things Designers Need to Know About Bootstrap 4
As a designer, it’s worth knowing the news and updates options. You may think differently, but I do not think it’s a waste of time to learn the things that you need to create web sites based on Bootstrap.
Color
Bootstrap 4 comes with four main colors. These colors come with their respective classes and prefixes that can be used on different components, for example, buttons, links, warnings. Take a picture below:
Note: In Bootstrap 3, the “btn-secondary” class is a “predefined” class.

The network system is no longer in pixels
In Bootstrap versions 1-3, networks were measured with pixels. However, in Bootstrap 4, networks are measured in ems and rems. So if you work on a Photoshop layout, it would help you if you can see what the equivalent ems measures in pixels.

Belt for bonding
Bootstrap usually comes with a width of whiteness for bonding of 15 pixels from each side of the column. This means that the addition to the left and the right for the column on each side will be 15 pixels, and the margin to the left and right of the line will be 15 pixels. It gives you an idea of how the empty simplicity of each column in your design will be distributed.
One good thing for Bootstrap 4 is that it allows you to customize and compile your own building according to your needs. This includes color, size of the element and addition of whiteness to the bond. You often want to select a column and remove a CSS add-on. You can create your own class selector as needed to quickly achieve this. See the code below:
.no-gutter> [class * = ‘col-‘] {
padding-right: 0;
padding-left: 0;
}
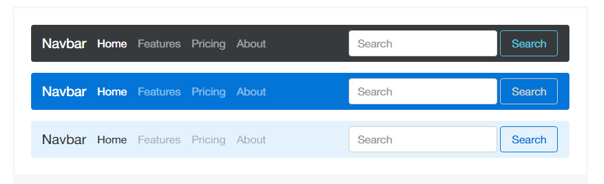
Improved navigation bar
The most common thing about Bootstrap 3 is the navigation bar. It’s hard to understand, because you need to add many classes to create it. Additionally, you need to go to your CSS to customize the colors and styles.
In Bootstrap 4, many of the classes have been removed and more options in color schemes have been added. This gives you more options to control the schedules of navigating the website. You can view the documentation here if you want to learn more.

Opt-in Flexbox can be activated for an adaptive design
Bootstrap 4 allows users to use the Flexbox Layout Mode on CSS3. Flexbox is a page layout mode that offers the placement of design elements adjustable on screen resolution. Provides a flexible element and allows its size to spread and collapse on different display widths.
Although this is a great thing for all designers who are trying to make customizable designs, however, it only works on browsers that are newer than Internet Explorer 9.
Optimize styles using SASS instead of LESS
Bootstrap 3 used LESS as a major CSS pre-processor, but switched to SASS via Libsass Sass Complier written in C / C ++ Bootstrap 4.
You can now customize styles, for example. colors, spacing, link styles, typography, tables, breakpoints for the network, and element content through the _variables.scss file.
Conclusion
Although Bootstrap is just one of the many working frames available to us, and with which we can create customizable and mobile web sites, it offers many opportunities for designers. If you are familiar with updates and new components, you’ll be able to use it all the more easily.






















